모바일 웹사이트제작 운영관련 구글 가이드
구글 웹마스터도구 모바일 웹사이트제작 및 운영에 관한 안내 페이지입니다.
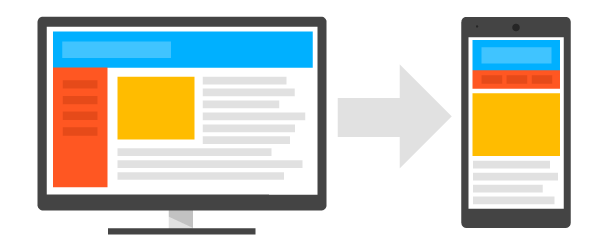
웹 서핑을 위한 모바일 기기의 사용은 천문학 적인 속도로 증가하고 있지만, 안타깝게도 많은 웹 사이트들이 모바일 기기를 위한 최적화가 되어 있지 않다. 모바일 기기들은 보통 화면 크기에 제약이 있고, 화면에 어떤식으로 내용들을 나타낼지에 대한 접근방식이 다르다.
패블릿, 태블릿, 데스크탑, 게임콘솔, 티비, 웨어러블 기기 등등 정말 다양한 화면 크기가 있습니다. 화면 크기는 언제나 변하기 때문에 당신의 사이트는 어떤 화면 크기에도 언제나 적응 가능하도록 설계되어야 합니다.

아직 사이트가 모바일 친화적이지 않다면 모바일 친화적인 사이트를 만들어야 합니다. 사이트 사용자 중 대부분이 휴대기기를 사용할 것입니다.
미국에서는 스마트폰 사용자의 94%가 휴대전화로 지역 정보를 검색합니다. 흥미롭게도 데스크톱이 있을 확률이 높은 집이나 직장에서 검색하는 비율이 77%에 이릅니다.
Build the Next Generation Mobile Web
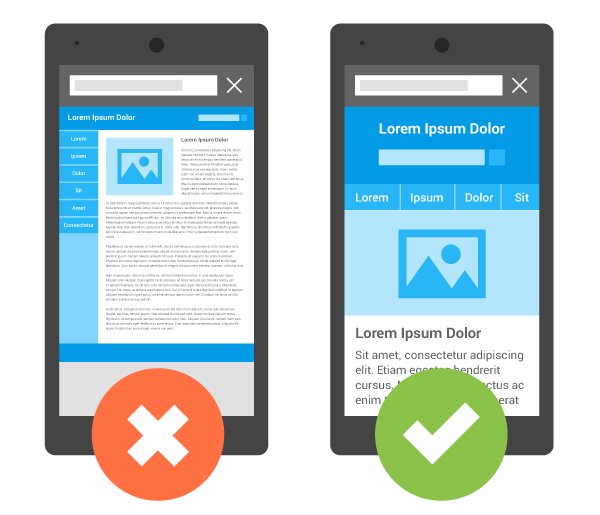
웹사이트에 반응형 템플릿이나 테마를 선택하여 사용할 수 있으면 무료로 모바일 사이트를 구축할 수 있습니다. 반응형 템플릿/테마는 방문자가 데스크톱, 태블릿, 스마트폰 등 어떤 기기를 사용하든 기기에 맞게 디스플레이를 조정합니다.
타사 웹사이트 소프트웨어의 템플릿이나 테마를 선택하여 사이트를 만들었다면 웹사이트 소프트웨어를 모바일 사용자용으로 맞춤설정을 참조하여 신속하게 모바일 사이트를 만들 수 있습니다.
모바일 사이트를 구축할 준비가 되었다면 반응형 웹 디자인을 선택하세요. 모바일 검색엔진 최적화 관련 문서를 보거나 Web Fundamentals 및 사이트 디자인 정책으로 바로 이동하세요.

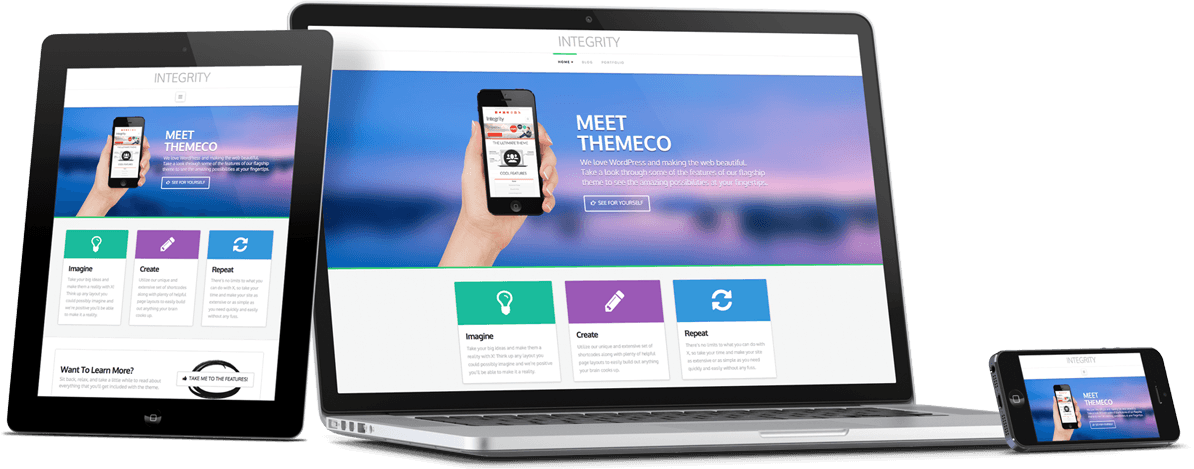
반응형 웹 디자인
반응형 웹 디자인(RWD)은 서버가 항상 모든 기기에 동일한 HTML 코드를 보내어 CSS를 사용해 기기의 페이지 렌더링을 조정하는 설정입니다. 모든 Googlebot 사용자 에이전트가 페이지와 애셋(CSS, 자바스크립트, 이미지)을 크롤링하도록 허용된 경우 Google 알고리즘은 이 설정을 자동으로 감지할 수 있습니다.
- 사용자가 단일 URL로 손쉽게 콘텐츠를 공유하고 연결할 수 있습니다.
- 데스크톱/모바일 페이지의 존재를 알리지 않고도 Google의 알고리즘이 페이지에 정확하게 색인 생성 속성을 지정하는 데 도움이 됩니다.
모바일 사이트를 구축할 때 알아야 하는 3가지 사항
1. 고객이 쉽게 사용할 수 있게 만듭니다.
고객이 가장 자주 수행하는 작업이 쉬워지도록 사이트를 설계하세요. 작업의 시작부터 사이트 방문, 작업 수행에 이르기까지 모든 과정이 어렵지 않아야 합니다.
2. 모바일 고객이 일반적인 작업을 얼마나 간편하게 완료할 수 있는지 확인하여 웹사이트의 효율성을 측정합니다.
모바일 사이트를 만들 때 우선순위가 필요합니다. 모바일에서 고객에게 가장 중요하고 일반적인 작업이 무엇인지를 결정하는 것부터 시작합니다. 이러한 작업을 지원할 수 있는 능력은 매우 중요하며 결국 모바일 사이트의 평가 기준은 고객이 자신의 목표를 얼마나 잘 완료할 수 있는가입니다.
3. 모든 기기에 일관성 있는 모바일 템플릿, 테마, 디자인을 선택합니다(즉, 반응형 웹 디자인 사용).
‘반응형 웹 디자인’ 또는 RWD란 사용자가 데스크톱 컴퓨터를 사용하든 태블릿 또는 스마트폰을 사용하든 페이지에 같은 URL과 코드를 사용한다는 의미합니다. 화면 크기에 맞춰 디스플레이만 조정 또는 ‘반응’하게 됩니다. Google에서는 다른 디자인 패턴보다 RWD 사용을 권장하고 있습니다. RWD의 장점 중 한 가지는 사이트에 대해 2가지 버전이 아닌 1가지 버전만 유지관리하면 된다는 점입니다. 일례로 www.example.com에서 데스크톱 사이트를 관리하고 m.example.com에서 모바일 버전을 관리하지 않아도 되며, 데스크톱과 모바일 방문자 모두를 위해 www.example.com과 같은 사이트 하나만 유지관리하면 됩니다.

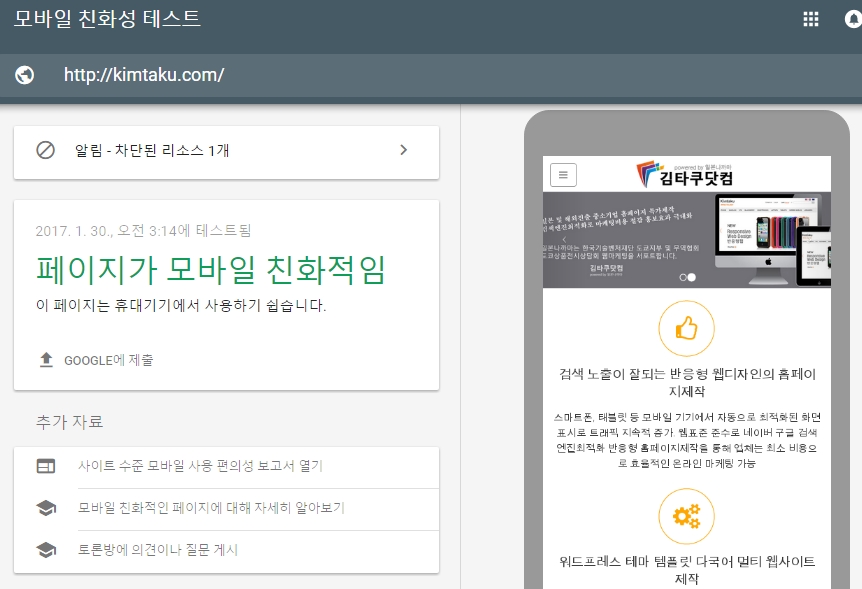
웹페이지 모바일 친화성 테스트
휴대기기에서 발생하는 웹 트래픽이 세계적으로 증가하고 있으며, 최근 연구를 통해 모바일 방문자의 경우 모바일 친화적 사이트에 재방문하는 경향이 높다는 사실이 밝혀졌습니다. 많은 국가에서 스마트폰 사용자 수가 개인 컴퓨터 사용자 수를 넘어섰으며, 모바일 친화적인 사이트를 보유하는 것이 온라인 인지도를 유지하는 데 중요한 역할을 하게 되었습니다.
방문자가 휴대기기에서 페이지를 얼마나 쉽게 사용할 수 있는지 테스트합니다.
모바일 친화성 테스트 🙄

김타쿠닷컴 구글 모바일 친화성 테스트 결과「페이지 방문하기」
웹 페이지 로딩에서 중요한 순간, 총체적인 툴링 팁
웹 페이지의 로딩 타임에서는 몇 가지 중요한 순간이 있습니다. 총체적인 툴링 팁에서 애디와 맷은 첫 페인트와 처음으로 의미 있는 페인트, 그리고 안정적인 레이아웃에 대해 살펴봅니다.더 많은 총체적인 툴링 팁 에피소드 보기.: https://goo.gl/IoXka7?